How To Host CSS And JavaScript Files On Google Drive

Every Blogger or Website developer always have an issue for hosting css, javascript and other important script or codes externally for their blog or website. It is rather important to host coding files externally to reduce size of our template and also make your coding neat. Because if we use all the script within your template then it becomes complicated to understand and searching anything in coding. So to host files at right place is also necessary. Just like we host any script on platform which is not so popular then there are some chances getting not responding error. Even those platform take more time to execute codes so to host your files at the place where servers response time is faster and reduce site loading speed. For this purpose Google Drive is best place.
We may use Google Drive for storage but Google drive having vast number features which totally useful for web development. Even you can create your contact form, surveys, spreadsheets, host downloading files and much more thinks you can do with Google drive. So today i will explain you all the functioning of Google drive which will help to understand how to host files on google drive just like we can upload CSS, javaScript any other script totally free.
We may use Google Drive for storage but Google drive having vast number features which totally useful for web development. Even you can create your contact form, surveys, spreadsheets, host downloading files and much more thinks you can do with Google drive. So today i will explain you all the functioning of Google drive which will help to understand how to host files on google drive just like we can upload CSS, javaScript any other script totally free.
How To Host Files On Google Drive. ?
Part 1:- Prepare Your Coding File For Host.
- First of your need to create file of that particular codes which you want to host on google drive. Just like any piece of CSS, JS, HTML or any other which want to host simple many file of their coding.
- Copy your coding which you having selected to host. Just like here i am doing with my css codes in same you can host other languages codes.
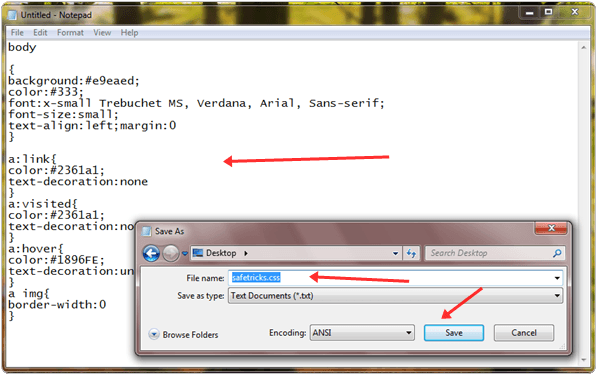
- Open notepad and Paste your copied codes and save it with .CSS extension just like safetricks.css
- In same way if you want host JavaScript use .JS extension at the end and your file like Safetricks.js
- Then save your codes after doing all these thinks in a right manner.
Part 2:- Upload Your File on Google Drive.
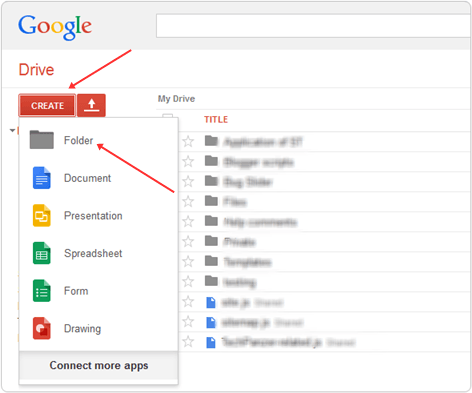
- Open Google Drive and log in with your gmail account. After login from right side click on Create button then make a new separate folder for your hosted files.
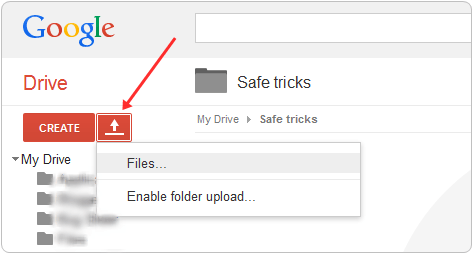
- After Creating new folder and open it and then just on right of create button their is an option for uploading or even you drag your file to upload.
- Simply select your file which we have created in Part 1.
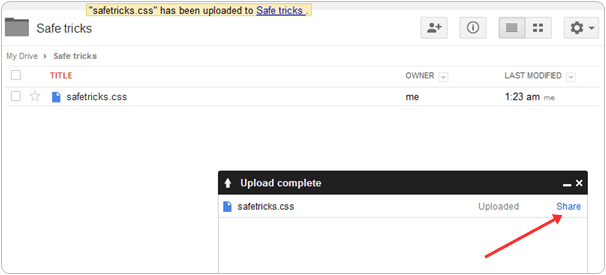
- After uploading click on the share button as shown in screenshot.
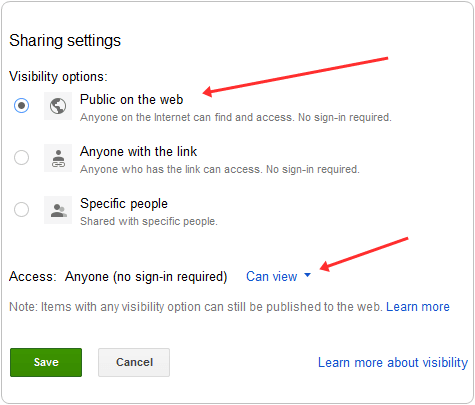
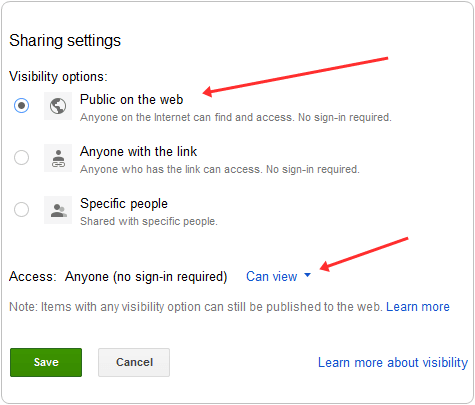
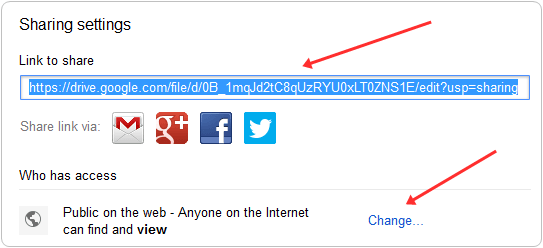
Change your settings from Private to public for your uploaded file just because if you are using script within your blog or site. If it is hosted as public then it will works for every user of website but in case if you left them as private then it required permission for its working for every user which means it will not work. So don’t forget to change it as Public and then save it.


- After saving you will get link of your uploaded file simple copy that link and paste it into notepad for further usage.
Part 3:- Use Hosted File Within Your Template.
- After completing all the process explained above accurately you will get a link of your hosted file which something link this one
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- The above link file is in the format for only sharing not in format for hosting a codes. So to use that file as a hosted file you need to use them as shown below
https://googledrive.com/host/Green-color-drive-code-here
- After making these changes you will get a file in the below format which is ready to use. If you having an knowledge about designing then it not an issue but if you don’t know how to use your hosted file link within your design then simply select your format
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
For CSS Stylesheets
<link href=’google-drive-link-here‘ rel=’stylesheet’/>
For JavaScript
<script src=’google-drive-link-here‘ type=’text/javascript’></script>
- Simply replace google-drive-link-here with your ones and paste it in your design before <head>tag for css and paste after <body> for JavaScript. For Blogger go to template section >> Edit HTML and then search for <head> or <body>
Some Benefits To Host Files On Google Drive.
- As name explains everything, its a Google’s product that means best quality service and trusted platform.
- Google Drive having a lot of space. For per account we get 5GB for storage which large in account in case if you all space get full then you can upgrade from free to premium for space.
- Loading Speed of hosted files is faster than other services just because of unlimited bandwidth provides by Google servers and with reliable speed.
- Flexible for usage and easy to understand even you can number of different types for files on your drive without any limitation.
- Last but not lease its totally free to use which is a best part.
Need Help Regarding this Topic ?
In conclusion, we hope that this little bit effort will helps you a lot to host files on google drive. In case if you face any kind of problem while doing all this process. Must leave your comment and we will help you to solve your issues ASAP.












No comments
Post a Comment