How To Add Adsense Below Post Title On Blogger

Google Adsense is best online publisher ad network for contextual ads. Google Adsense is best online method to earn from website or blog just by placing ads on them. Adsense offers various type of ads format and size in which they offers text ads, animated flash ads, images based ads in various size in shape of rectangle, square, skyscraper and even Responsive ad units. But for every new blogger or publisher which don’t have good knowledge about ads placement always face problem which showing ads at different positions in their blog.
To earn good revenue from Adsense it is important to place ads at right place where users having more interactions. by choose right ads placement it will boost your earnings. So to places within upper fold of blog, place below post title is always perform better than any another upper fold banners. But to Add Adsense below post title on blogger we always face problem just because their is no option to show ads below post title. If you are also facing problem same issue which ads place then we are sure that this topic is solution of your problem.
To earn good revenue from Adsense it is important to place ads at right place where users having more interactions. by choose right ads placement it will boost your earnings. So to places within upper fold of blog, place below post title is always perform better than any another upper fold banners. But to Add Adsense below post title on blogger we always face problem just because their is no option to show ads below post title. If you are also facing problem same issue which ads place then we are sure that this topic is solution of your problem.
How To Put Adsense Below Post Title On Blogger. ?
- First of Go to Adsense Account and then create new ad unit of size which want otherwise on my recommendation create banner of size 336*280 or 300*250
- Then select the type of your Adsense code from Asynchronous and Synchronous ad unit and copy your Adsense code into notepad.
- Now Google HTML Encoder tool to convert your Adsense code for placement within HTML tags.
- In encoder tool paste your Adsense ad unit and convert your according to your ad unit type as explained below
Encoding For Asynchronous Code.
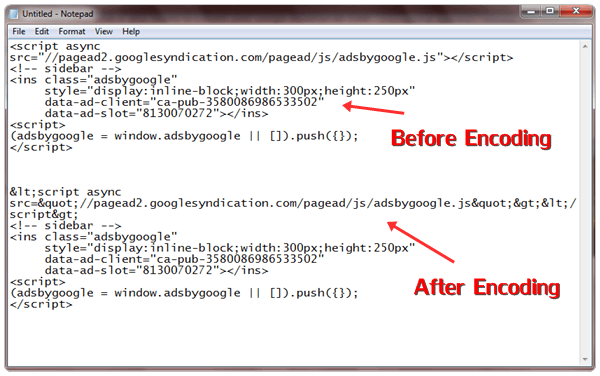
- If you are using asynchronous ad unit then only convert this portion of your ad unit with encoder tool
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- After encoding this code simply replace your old code with encoded then it look likes
- Never Encode whole asynchronous ad unit it may not works for some template. So only encode in same way as shown above
Encoding For Synchronous Code.
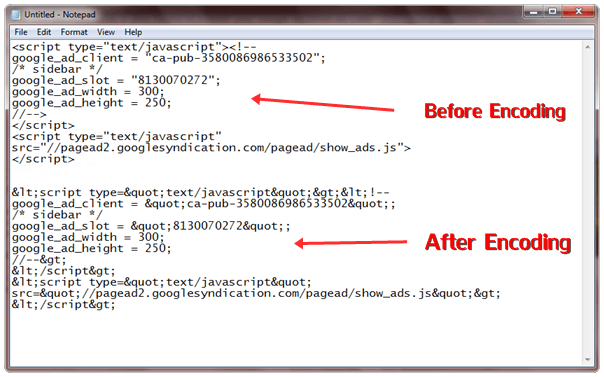
- If you want to place Adsense ad code of synchronous type then simply code all ad unit code and place it in encoder tool.
- Then Encode the whole Adsense ad unit and paste it in notepad for further usage. It look like
Encoding For Responsive Ad Unit.
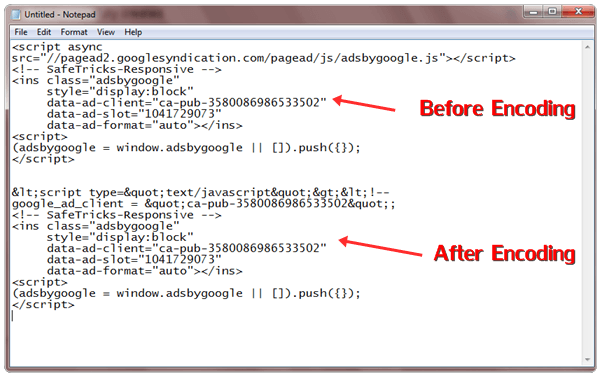
- Responsive ad unit will encoded in same as done in Asynchronous only encode same portion and replace it with previous once and it will something look like this one.
How To Add Adsense Code In Blogger ?
- After doing all process of encoding then you have to place them below your post title to do this process.
- Open Your Blogger Dashboard >> Template section >> Edit HTML.
- Then Search for code by CTRL+F which something look like this code.
<div class=’post-body entry-content’>
- After finding above code just below it, paste the codes given below. In case if you don’t find above code then search for <data:post.body/> and paste below code just above <data:post.body/>
<b:if cond=’data:blog.pageType == "item"’>
<div align=”center“> Encoded Ad unit code here</div>
</b:if>
<div align=”center“> Encoded Ad unit code here</div>
</b:if>
- Replace Encoded Ad unit code here with the adsense ad unit code which we have encoded above with tool.
- To change ads position you can change it from center to left or right just by replacing center
- After doing all these changes save your settings and your Adsense code will works fine.
If you want to change conditional tag to show or hide adsense ads from according to yourself just replace <b:if cond=’data:blog.pageType == "item"’> with your conditional tag or if you want learn about conditional tags then
We hope this topic about to add adsense below post title on blogger will solve placement issue. In case if your Adsense is not visible below post title or having an issue which implementation then please leave comments with your blog URL and problem which are facing. We will try my best to solve your issues.










No comments
Post a Comment